一樣開始前請記得在 local 端開好前端、後段:
後端:node server.js
前端:npm start
這兩天的文章我們都有用 JSON Server 丟 HTTP 狀態碼 403,
模擬有錯的情況,
但是其實這個錯誤是沒有意義的。
怎麼說?
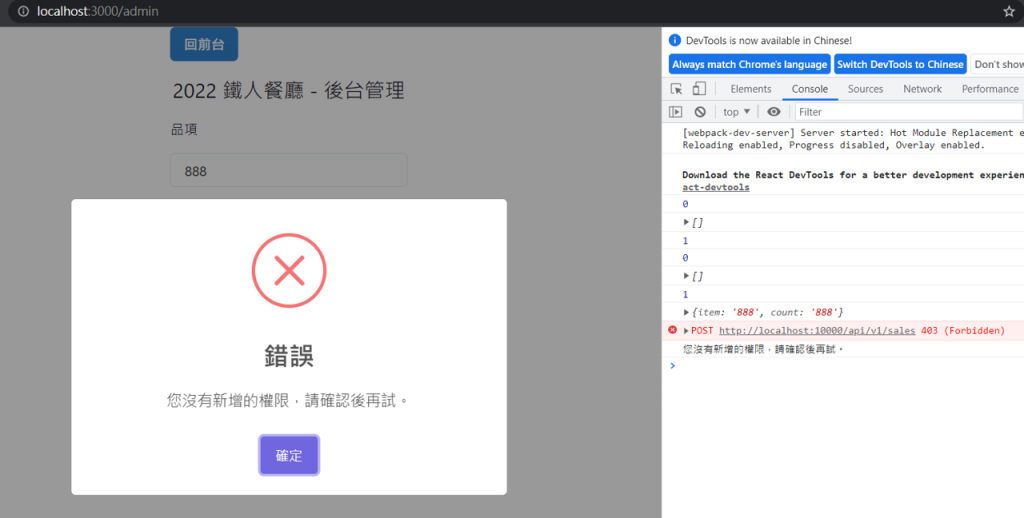
我們再來模擬一次新增資料的情況,
雖然你可以看到它的確有噴錯誤,
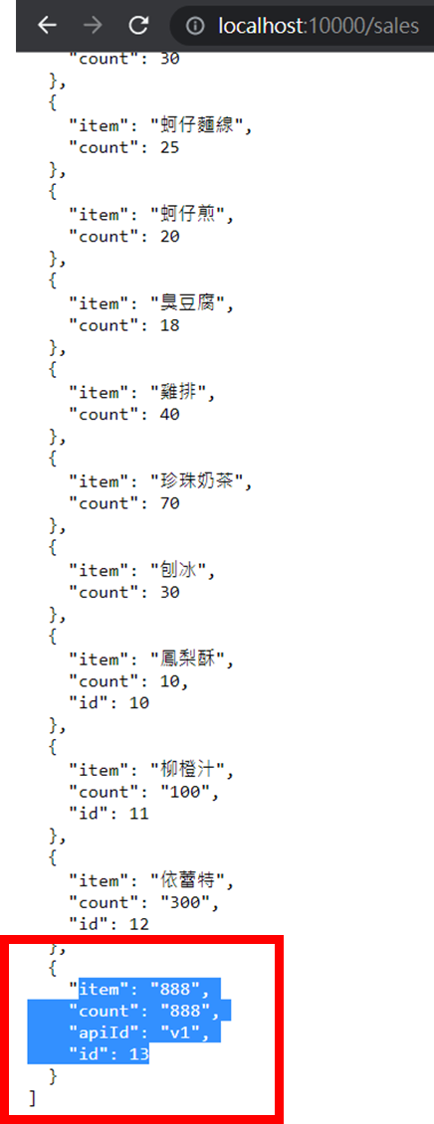
但實際上你去 http://localhost:10000/sales 看,
這筆資料還是被新增進去了。
為什麼會這樣?
我們回頭看一下 server.js 的設定:
// server.js
const jsonServer = require('json-server')
const server = jsonServer.create()
const router = jsonServer.router('db.json')
const middlewares = jsonServer.defaults()
// const middlewares = jsonServer.
server.use(middlewares)
server.use(router)
server.listen(10000, () => {
console.log('JSON Server is running')
})
// // In this example we simulate a server side error response
router.render = (req, res) => {
if (req.method !== 'GET') {
res.status(403).jsonp({
error: "Cannot update data"
})
} else {
res.jsonp(res.locals.data);
}
}
可以看到,有宣告 middlewares,
但現在 middlewares 只是初始狀態,
const middlewares = jsonServer.defaults()
server.use(middlewares)
其實前端發什麼要求,middlewares 也只是左手進、右手出,
完全沒有達到保護後端的作用。
(PS. 走到 router 這段,API 其實就會直接執行接收到的 request 了)
那在 server.js 當中該怎麼設定呢?
其實跟我們在 Day12 寫的 limit.js 是相似的,
只是把那段邏輯搬過來,再稍微修改一下,
像這樣:
server.use(middlewares)
server.use((req, res, next) => {
if (req.method === 'GET') { // add your authorization logic here
next() // continue to JSON Server router
} else {
res.sendStatus(403);
}
})
也就是 API 一開始收到 request 一樣先去判斷是不是 GET,
是的話繼續往下做,
不是的話就直接拋 HTTP 狀態碼 403。
那改完 server.js 我們一樣重起後端,
來試試看效果如何:
這次我們一樣看到前端有收到 403 的 HTTP 狀態碼,
但是資料就沒有新增進去了,
因為這次 API 已經有所防護,
直接將 request 擋住,
而不是等走到 router.render 已經做了才噴錯。
那同理可證,
我們故意把邏輯改成相反,
不是 GET 才繼續做,
是 GET 就回傳 403,
看看這段邏輯是不是真的如我們想的運作:
server.use(middlewares)
server.use((req, res, next) => {
if (req.method !== 'GET') { // add your authorization logic here
next() // continue to JSON Server router
} else {
res.sendStatus(403);
}
})
沒錯,這次看起來新增資料成功,但反而無法進行查詢了。
實際上後端在寫 API 的時候,
也會寫很多類似這樣的判斷式,
沒有權限要丟 403,網址輸入錯誤要丟 404 .....
所以當前端 call API 收到這種 HTTP 狀態碼時,
當前端不知道 API 的流程,
一定只能找後端報案,
但現在知道了以後,我會試著先稍微看一下 API 的 code,
比如說我這次遇到 403 我就去搜尋哪邊會丟 403,
來找到可能導致 API 回 403 的原因。
(PS. 當然如果是 5 開頭的 HTTP 狀態碼就沒辦法,
一定只能請後端大大看了XD)
所以雖然我們沒有要寫 API,
但大概要知道 API 的運作流程是怎樣,
也是方便之後的 trouble shooting。
雖然只剩幾天,但每天天窗的機率都在增加orz
